| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- sql truncate
- 앱출시
- 파이어베이스
- Firebase Crashlytics
- 게시 개요
- 1인개발
- 북마크
- 프로그래머스 수박수박수박수박수박수
- 코딩테스트
- 안드로이드
- mysql 소수점 함수
- android
- 이중콜론
- Firebase
- 푸시메세지
- 구글 플레이 스토어 출시
- Groovy lambda
- 개발일지
- Android App 출시
- sql 소수점제거
- groovy double colon
- 파이어베이스 크래시틱스
- bookmark
- 예약 배포
- Android 앱 출시
- 그루비 람다
- 예약 게시
- double colon
- 알고리즘
- 프로그래머스
- Today
- Total
Moon_Dev_Blog :)
[Android] 정확한 UI 표현을 하기 위한 커스텀 ScalableLayout 본문
안녕하세요. 본 포스팅은 주관적으로 작성되며, 틀린 정보가 있을시에 따끔한 충고 부탁드리겠습니다. 감사합니다.
내용 : 이번에 소개해드릴 내용은 Android 개발 시 대 다수의 기기에 일관성있는 UI를 구성할 수 있게 도와주는
아주착한 라이브러리입니다.! 이 라이브러리는 국내 ssomai님이 만드셨으며 S.M의 everysing앱에서도 이용된바 있습니다.
gradle. // app 단의 gradle 에서 한줄만 추가하면 바로 사용 가능합니다.
|
dependencies { // 해상도 지원 implementation 'com.ssomai:android.scalablelayout:2.1.6' } |
.xml
|
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent">
<com.ssomai.android.scalablelayout.ScalableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" app:scale_base_height="57" app:scale_base_width="100">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="sans-serif-bold" android:gravity="center" android:includeFontPadding="false" android:text="Moon Dev :) " android:textAlignment="textStart" android:textColor="#334050" app:scale_height="8" app:scale_left="3" app:scale_textsize="4.3" app:scale_top="2" app:scale_width="25" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="sans-serif-bold" android:includeFontPadding="false" android:text="Scalablelayout" android:textAlignment="textStart" android:textColor="#334050" android:textStyle="bold" app:scale_height="11" app:scale_left="2.5" app:scale_textsize="10" app:scale_top="10" app:scale_width="80" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#FBE5D6" android:fontFamily="sans-serif-bold" android:includeFontPadding="false" android:paddingLeft="10dp" android:paddingTop="10dp" android:paddingBottom="10dp" android:text="안녕하세요." android:textColor="#334050" app:scale_height="32" app:scale_textsize="4" app:scale_top="11.7" app:scale_width="98" app:textview_wrapcontent_direction="bottom" app:textview_wrapcontent_movesiblings="true" app:textview_wrapcontent_resizesurrounded="true" />
</com.ssomai.android.scalablelayout.ScalableLayout>
</FrameLayout> |
설명
app:scale_base_height="" ,app:scale_base_width="" 이 코드를 View를 감싸는 최상단의 ScalebleLayout에
원하는 비율에 맞게 지정해줍니다.
그 후 ScalebleLayout 내의 사용되는 View의 비율은 app:scale_height="" app:scale_width="" 를 통해
지정해주면 되겠습니다.
그외의 코드에 대해서 말씀드리자면
app:scale_textsize="" // 일반 TextView의 testSize 에 해당하는 옵션
app:scale_top="" // 일반 레이아웃의 layout_marginTop에 해당하는 옵션
app:scale_left="" // 일반 레이아웃의 layout_marginLeft에 해당하는 옵션
// 아래의 옵션들은 ScalableLayout 내에서 TextVIew 의 내용에 맞게 동적으로
크기변화를 주기 위해서 사용되는 옵션입니다.
app:textview_wrapcontent_direction="bottom"
// TextView의 내용에 맞게 View wrapcontent 할 방향
app:textview_wrapcontent_movesiblings="true"
// wrapcontent할 방향에 있는 view들도 TextView크기 변화에 맞춰서 같이 이동시키게 할것인지 지정하는 값입니다.
app:textview_wrapcontent_resizesurrounded="true"
// TextView를 감싸고 있는 View들도 TextView크기 변화에 맞춰서 같이 변하게 할것인지 지정하는 값

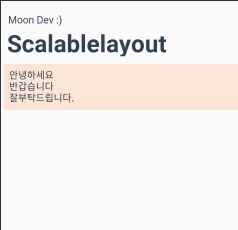
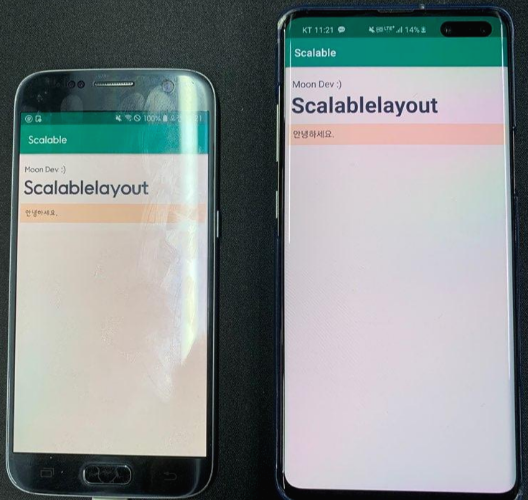
결과화면
사용된 기기는 좌측 : Galaxy7 , 우측 : Galaxy10 5G
동일한 비율로 표현되는것을 보실 수 있습니다.

참고사항
- ScalableLayout을 전체레이아웃으로는 비추천합니다.
이유는 기기마다 비율이 다르기때문입니다. 전체레이아웃은 Linear,Frame,Relative 중에 잡으시고,
비율이다를때마다 대응할수 있도록 전체레이아웃 하위에 잡아주시면 되겠습니다.
- 보통 주로 쓰이는 곳으로는 ListView의 Item 레이아웃이나 Tabbar 작업할때 사용되는 레이아웃사용되고 있습니다.
'IT > Android' 카테고리의 다른 글
| [Android] Firebase Crashlytics를 이용한 강력한 오류보고 기능 연동 - 2 (1) | 2020.12.14 |
|---|---|
| [Android] Firebase Crashlytics를 이용한 강력한 오류보고 기능 연동 - 1 (5) | 2020.12.12 |
| [Android] Firebase 플랫폼 연동하기 (3) | 2020.12.07 |
| [Android] USB 연결 없이 APP 설치 하는 Android Studio 플러그인 (WIFI ADB ULTIMATE) (3) | 2020.05.06 |
| [Android] 텍스트뷰 세로방향으로 글쓰기 (3) | 2019.07.22 |




